Webライターのお仕事の案件に応募するとき、「ポートフォリオを送ってください!」と言われることがあります。
しかし、始めたばかりの頃は実績が少なく、どのようにポートフォリオを作れば良いのか悩むこともあるでしょう。

送るものがないよ〜!泣
とあきらめてしまうこともあるかもしれません。
でも、あきらめなくていいんです!実績記事が少なくたって、ポートフォリオは作れます!
そこで、今回は手軽にポートフォリオを作るために「note」を使う方法をご紹介します。

ポートフォリオは、
意外と簡単に作れます!
ポートフォリオとは?
就活や仕事を始める前に自分の実力を相手に知ってもらい、相手も「この人はどのくらいの実力があるのだろう?」と判断する材料になります。
Webライターのポートフォリオも、同様です。自分が今まで書いた記事や、作品などをまとめておいて、自分の実力を仕事相手に知ってもらうものと考えておくといいでしょう。
Webライターがポートフォリオを作るポイントとは?
Webライターのポートフォリオには、何を載せたらいいのでしょうか?
私が経験から必要だと感じるのは、次の3つです。
POINT💡
1.実績記事
2.今までの経歴・経験
3.所有資格
ポートフォリオは、実績記事の紹介がメインにはなりますが、実は経歴なども記載しておくことが重要です。
特に駆け出しのWebライターさんなら、実績記事のジャンルと、応募したい案件のジャンルが異なることもあるでしょう。その場合に、経歴や経験を武器にして「そのジャンルを書けます!」と提案することができます。
また、所有資格が記事に役立つこともあります。
実際に私はFP資格を持っているのですが、当時未経験だったFP監修記事のお仕事の依頼がありました。持っている資格は載せておくとチャンスにつながりそうです。
実績が少ない場合は、自分で記事を書いてポートフォリオに追加する方法もあります。くわしくは、こちら→「【ポートフォリオを作る】実績がなければ作ろう!ポートフォリオ記事の書き方を解説」
Webライターがポートフォリオをつくるときは”ココ”に注意!
Web記事を書くお仕事を受注して、納品した後に

この記事、上手く書けたな!
ポートフォリオに載せたい!
と思った場合でも注意が必要です。
お仕事としてクライアントに提出した記事はすでに自分の物ではありません。
そのため、ポートフォリオに載せていいかは、クライアントの許可をもらう必要があります。
Web記事は、自分の名前が載らない記事が多く、クライアントも「会社内のライターが書いた」ということにして、メディア掲載しているケースも多いため、掲載NGになってしまう可能性もあります。
ライター名が載る記名記事だったら、掲載OKになることも多いと考えられるので、記名記事を狙っていくと言う方法もありそうです。

ダメもとで、クライアントに聞いてみてもいいかもれませんね。
「note」でポートフォリオを作るメリットとは?
noteを使うメリットとしては…
・無料で使える
・シンプルで投稿が簡単
・更新できる
などがあります。
特に「更新できる」という部分は大切です。例えば、クライアントさんからポートフォリオを依頼されて、Wordなどのファイルで送った場合はその後の変更ができません。
また、新しく記事を追加したり、修正箇所があったりしても、変更ができるのがメリットでしょう。
また、Web上で公開されているので、URLで管理できます。クライアントさんにポートフォリオのURLを送るだけでOKなので、チャットなどでも送りやすいですね。
※おそらく大丈夫だと思いますが…、万が一noteのサービスが停止してしまったときに備えて、定期的にバックアップ(コピーを保存)しておくといいでしょう。
「note」でWebライターのポートフォリオを作る方法
次に「note」でポートフォリオの作る方法をご紹介します。
実際に私も、noteでポートフォリオを作成しています。記載方法の一つの参考として確認してみてくださいね。
1,サムネイル画像を作る
サムネイルは、ポートフォリオの顔になる部分です。
画像をそのまま載せてもいいのですが…できれば画像内に情報を入れて、差別化したいところ。

でも、画像なんて作れないよ〜!
という方も安心してください!「Canva」なら簡単に文字入りの画像が作れます。
無料でも使えるので、まずは試してみるのがオススメです。
無料だと制限されている機能はありますが、ポートフォリオのサムネイルを作る作業は十分できます。
有料版も無料期間中があったりするので、使いたい画像や機能があったら有料版「Canva Pro」を試してみるのもおすすめです。

簡単におしゃれな画像がつくれるなんて、すてき!
サムネイル画像には、どんな文字を入れたらいい?
入れるのがオススメな文字は、次の通りです。
サムネイル画像に入れたい文字
・「ポートフォリオ」
・「ライター」
・「名前」
他にも「期間」などを入れてもいいかもしれません。
実際に私のnoteのポートフォリオに設定していたサムネはこちら…

サムネを見ただけで、何が書いてあるのかわかりやすくしてみました。
ちなみに、今のサムネはこちら↓

ちょっと、おしゃれっぽくしてます。どちらかというと前の画像の方がわかりやすいのですが、セルフブランディングを考えてこだわりました。
セルフブランディングについては、こちらの記事にまとめています→「【Webライター×ジャンル】自分の強みは?セルフブランディングを考えよう!」
「ポートフォリオであること」がわかるように設定してみましょう。
2.構成を考える
ポートフォリオの構成を考えてみましょう。どういう流れが一番クライアントさんに伝わりやすいのかを考えてみます。
私が考える一例として、
(自分の連絡先→)自分の経歴→ライタースキル→実績記事→自分の連絡先
という順番がいいかなと思っています。
自分の経歴、スキルで人となりを知ってもらって、実績記事を読んでもらう。そして、連絡してもらうという動線ができるかなと思います。
「note」で仕事依頼があることも!
ちなみに、最初に自分の連絡先を入れている理由は、「note」の他の記事を読んで仕事依頼をしてくださる動線があるからです。
noteには↓のような感じで、「ホーム」〜「月別」のタブがあります。

この中に「仕事依頼」があるので、noteの記事がきっかけで仕事に繋がるケースもあります。(実際に、私もお仕事につながったことがありました。)
余裕が出てきたら、noteで記事を書いてみるのもオススメです!
WebライターのSNSについては、こちらの記事にまとめました!→「【ライターのSNS】Twitter?note?初心者ライターが始めるべきSNSとは?」
noteの記事を「仕事依頼」に設定する方法
ポートフォリオ記事を書き終わったら、「仕事依頼」に設定しておきましょう!
設定方法は簡単!
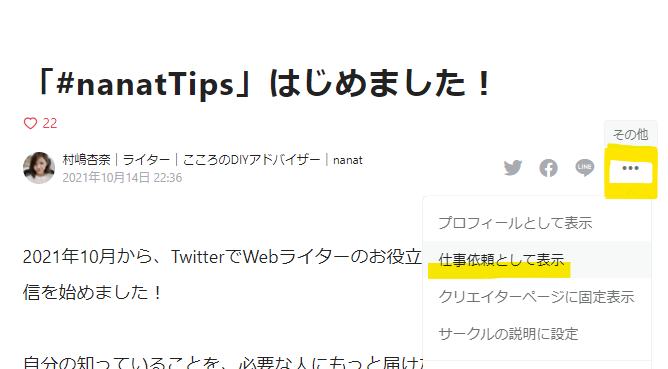
書き終わって、公開した記事の「・・・」を押すと…「仕事依頼として表示」という項目があります。

ココを押すと、設定完了!これで、noteからの仕事依頼につながる動線ができました!
3.連絡先を入れる
個人でお仕事をするなら、直接連絡を取ることになります。オファーをもらいやすくするために、自分の連絡先(メールアドレスなど)を記載しておくといいでしょう。

でも、個人情報は不安…
そこで、おすすめなのが次の2つの方法です。
・仕事用のGmailアドレスを作る
・TwitterのDMを使う
クライアントさんとメールでやりとりするケースもあるため、仕事用のGoogleアカウントを作って、Gmailアドレスを連絡先にしておくといいでしょう。
ちなみに、私も仕事用のアドレスを作って公開していますが、今のところ迷惑メールなどは来ていないので問題なさそうです。(もし変な連絡があったとしても、アドレスを変更して記事内の連絡先を変更すればいいかなと思っています。)
また、TwitterのDM機能を使うこともできます。Twitterは、Webライターと相性がいいSNSなのでアカウントを作っておくのがおすすめです。
少しでも自分のことを気になって、ポートフォリオを調べてくれたクライアントがアクションを取りやすい方法を考えてみましょう。

それなら、私もできそう!
【まとめ】さっそくnoteでポートフォリオを作ってみよう!
ポートフォリオは、個人で仕事をする人の職務経歴書のようなものです。実績記事をクライアントに読んでもらうために、作っておいた方がいいでしょう。
ただし、まだ実績が少ない場合でも、自分の経験や経歴をアピールできる場です。
自分のことを知ってもらい、より自分と相性のいいクライアントと出会うためにも、まずはnoteでポートフォリオを作ってみましょう!
noteの公式ページ→https://note.com/

アカウントの登録も簡単です。
他の人のポートフォリオを参考にしてみるのもいいかもしれません。
私(ムラシマ)のポートフォリオはこちら↓(ご参考までに…)
→https://note.com/nanat33/n/n9e9a896876ac











